Tengo un post invitado…Sí!!! una tremenda invitada, quien nos explica : «Cómo incrustar un formulario de MailChimp en el sidebar de WordPress « se trata de una guía para tunear ese formulario de captación de suscriptores.. Ella es Remedios Fernández, de Mom & Geek quien escribe en el blog para mamás, tíos, abuelos sobre robótica, programación y más temas para niños.
Y sin más preámbulos, te dejo con sus indicaciones:
Después de crear y personalizar el formulario con los datos que vamos a solicitar a las personas que quieran suscribirse a nuestro blog, incrustamos el formulario en el Sidebar (Barra lateral) de nuestro blog. ¿Cómo?
Sigue estos 6 pasos para incrustar un formulario de suscripción a tu web/blog:
Antes de continuar quiero déjame decirte:
Las cajas SUSCRIPCIÓN en un blog o web es uno de los pasos más importantes para comenzar con un embudo de ventas en automático. Si estás aquí ya has dado el primer paso, ¡enhorabuena! SI necesitas crear todo el proceso de automatización contacta conmigo para asesorarte con las dudas que tengas.
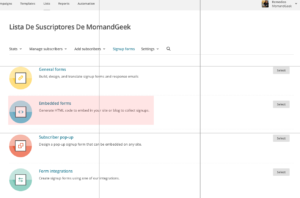
- Ve a la página de Listas (Lists).
- Haz clic en el menú desplegable junto a la lista con la que quieres trabajar y selecciona Formularios de suscripción (Signup forms).
- Haz click en Formularios incrustados (Embedded forms).

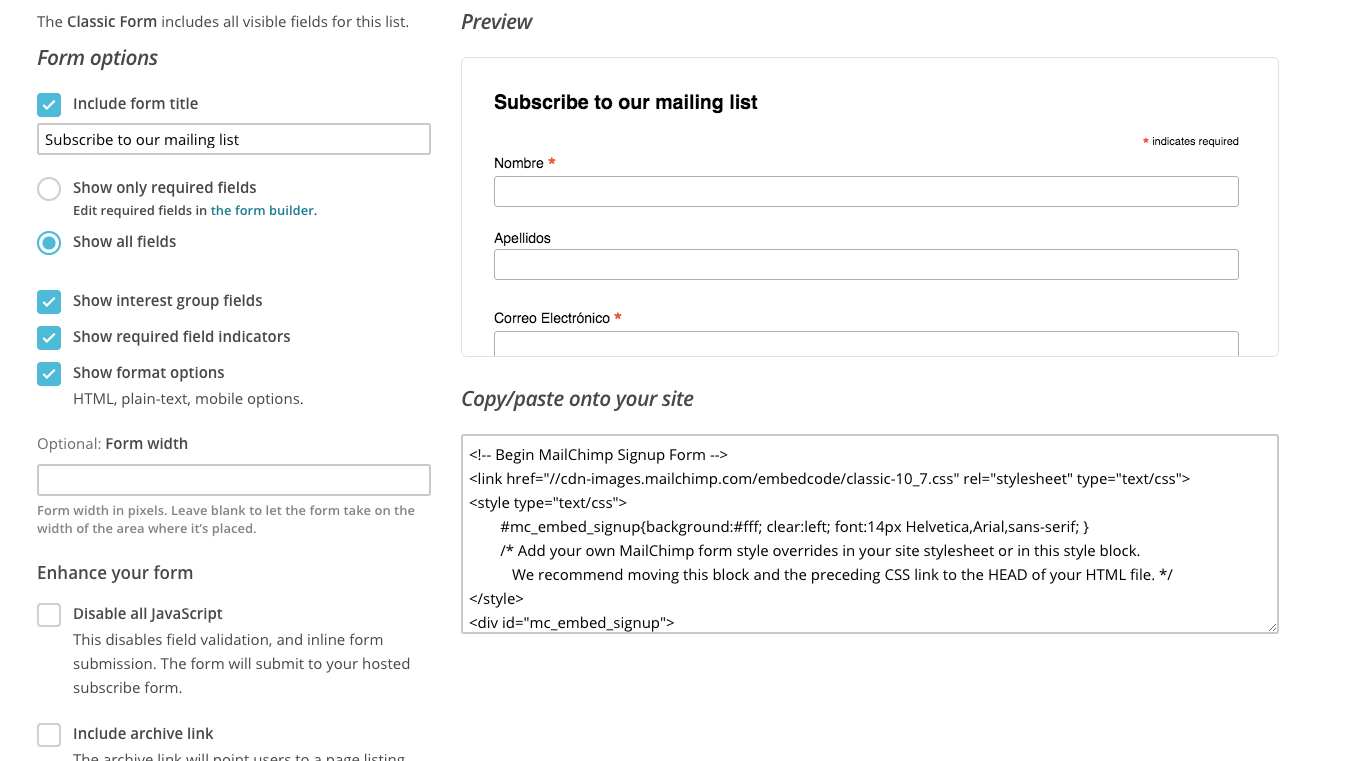
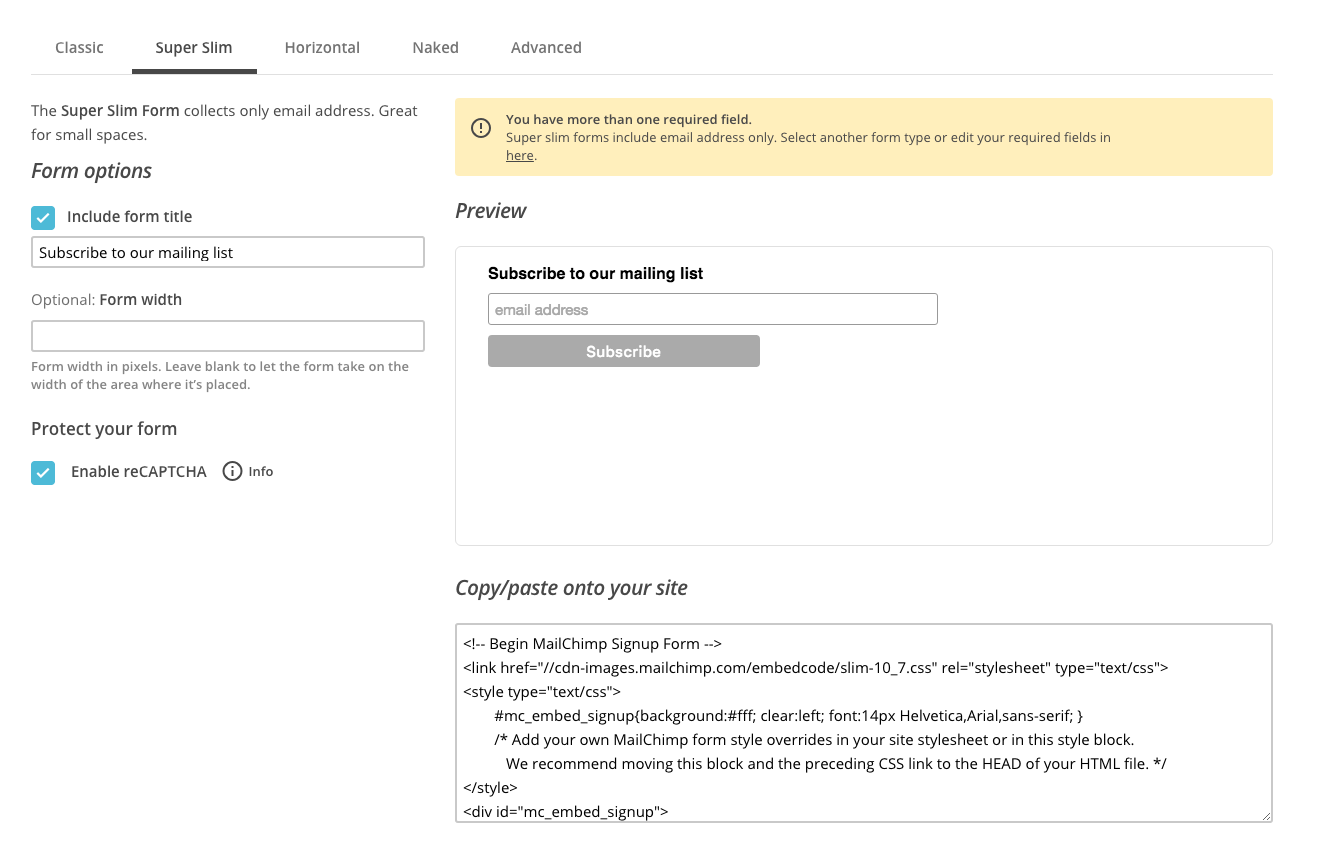
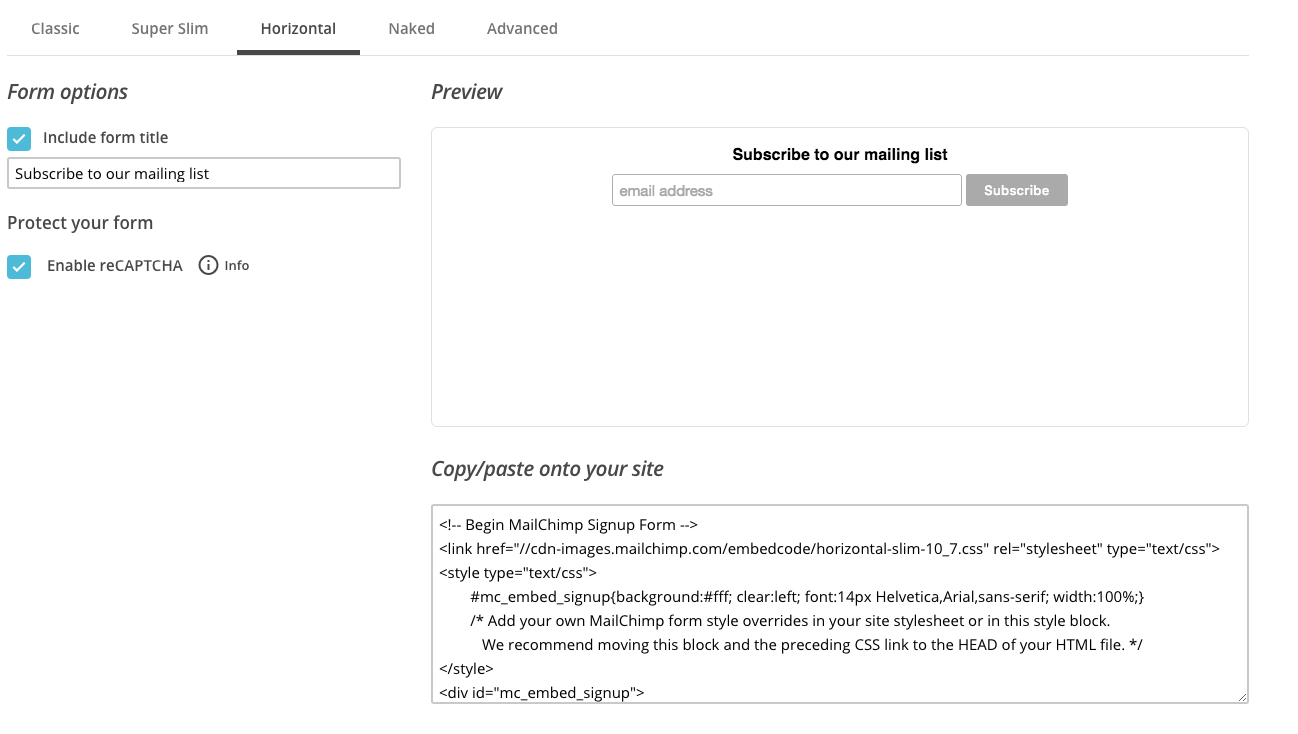
- Debemos elegir el tipo de formulario que queremos ( clásico, superfino, horizontal…) y personalizar las opciones (Form options).
Classic (Clásico)

Super Slim (Superfino)

Horizontal

Naked

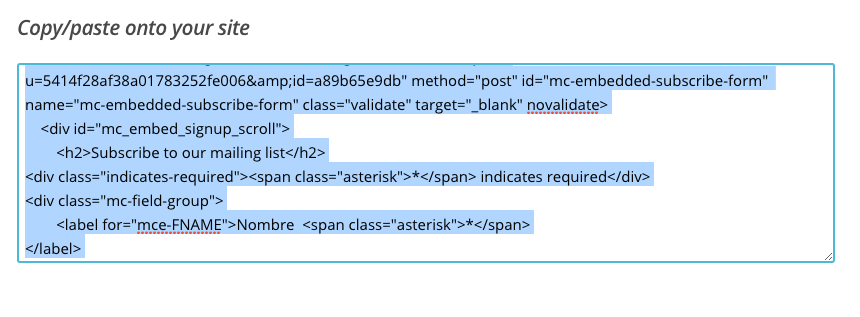
- Ahora debemos copiar (copy onto your site) el código del formulario de suscripción para pegarlo (paste) en el portapapeles. Al copiarlo el código se resalta.

- Y para terminar, tenemos que pegar el código de formulario incrustado en el HTML de tu sitio web/blog y en lugar en el que quieres que aparezca el formulario.
Nos vamos a WordPress y a Apariencia > Widgets
Seleccionamos el widgets Texto e insertamos en la barra lateral (sidebar) del blog.

El widget Texto nos permite añadir un texto libre en cualquiera de las posiciones disponibles para widgets de nuestro WordPress.

<—- Escribímos un título
<—- Pegamos el código html de formulario que hemos copiado en MailChimp
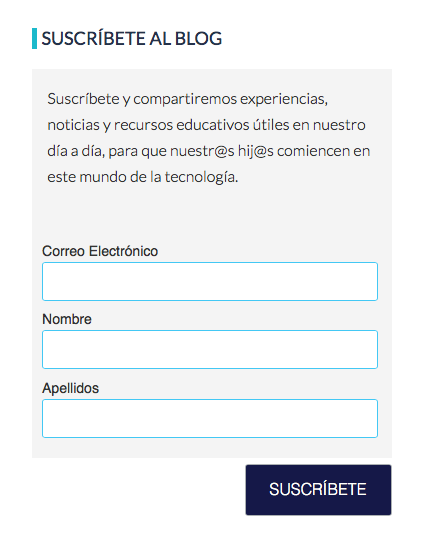
Aspecto final:

Si el aspecto visual no es igual al que nosotros generamos es porque los formulario incrustados heredan la hoja de estilos de tu sitio web/blog, por eso el formulario aparecerá diferente en MailChimp que su apariencia en tu sitio web/blog. Para configurarlo a tu gusto debes modificar los estilos (archivo css) de tu web/blog.
El siguiente paso sería conectar WordPress a Mailchimp con el plugin MailChimp para WP .
¡Espero que te sea útil! Cualquier duda puedes dejar un comentario en el post.
Quiero mi formulario personalizado
Contrata aquí un diseño personalizado para tu formulario en WordPress y adaptado para cumplir con la nueva ley de protección de datos.



Me ha gustado mucho este post, lo veo muy bien explicado y muy útil para aplicarlo ya. Sois unas grandes profesionales, siempre aprendo muchisimo con vosotras dos.
Me alegro que te guste mucho y sobre todo que te haya ayudado. Es que la autora es una crack de la tecnología!!!
Me ha servido mucho. Muchas gracias.
Nos alegramos que te sirva. Gracias por escribirnos.
Hola
Muy bueno el artículo, es precisamente lo que he estado buscando. Hay muchos que explican el formulario en sí pero no explican cómo insertarlo. Muchas gracias !
Una pregunta: cuando tengas el post sobre cómo conectar WordPress a Mailchimp con el Plugin de Mailchimp WP nos podrías avisar? ya para hacer algo más personalizado en cuanto a formulario. Muchas gracias y saludos ! 🙂
GRacias por tu comentario, me ayuda mucho a aprender, también. Claro, que te avisamos aunque te recomiendo que si te suscribes en la newsletter seguro te llegará!! Felices fiestas 🙂
He seguido las indicaciones pero la apariencia del formulario en wordpress es la misma que el texto del código. es decir, no me ‘traduce’ las etiquetas y lo que muestra en el widget es el propio texto pegado en este apartado. he probado de todo… he intentado asegurarme de que copiaba el texto en la opción «html» pero no sé qué hacer. tal vez me falta instalar algo en wordpress para que lo interprete bien?
gracias.
Previamente tendrías que conectar WordPress a Mailchimp con el Plugin de Mailchimp WP. Se me ocurre que a lo mejor eso es lo que te falta?